jqBarGraph is jQuery plugin that gives you freedom to easily display your data as graphs. There are three types of graphs: simple, multi and stacked. All you have to do is to pass your data to this plugin. This plugin is compatible and fully tested with Safari 2+, Internet Explorer 6+, Firefox 2+, Google Chrome 3+, Opera 9+.
Of course, there are a lot of settings to tune appearance of your graph, as are animation, color scheme, dimensions etc. Also, you can additionally change look and feel of graph via CSS.
You will need jQuery in order to make jqBarGraph working. First, you need to download jQuery and jqBarGraph plugin and include them on your page. Similar to this:
<script src="js/jquery.js" type="text/javascript"></script> <script src="js/jqBarGraph.js" type="text/javascript"></script>
Now, we need array of data from which we want to create graph. There is two type of data array for jqBarGraph. First is for simple bar graph type, and second is for multi and stacked bar type.
For simple bar graph type data for one bar should look like this: [value, label, color]. Label and color are optional. This is example for simple bar graph type:
arrayOfData = new Array(
[10.3,'Jan','#f3f3f3'],
[15.2,'Feb','#f4f4f4'],
[13.1,'Mar','#cccccc'],
[16.3,'Apr','#333333'],
[14.5,'May','#666666']
);
For multi and stacked type of graph you should send data in next format: [[value1, value2, value3, …, valueN], label]. It should look similar to this:
arrayOfData = new Array(
[[14,54,26],'2007'],
[[8,48,38],'2008'],
[[4,36,57],'2009']
);
After you set your data array you just need to say in which div you want graph to be created. All you have to do is:
$('#divForGraph').jqBarGraph({ data: arrayOfData });
The code above is enough to display your data as bar graph. But if you want to made your graph prettier you can achieve that with next set of parameters:
data: arrayOfData, // array of data for your graph title: false, // title of your graph, accept HTML barSpace: 10, // this is default space between bars in pixels width: 400, // default width of your graph height: 200, //default height of your graph color: '#000000', // if you don't send colors for your data this will be default bars color colors: false, // array of colors that will be used for your bars and legends lbl: '', // if there is no label in your array sort: false, // sort your data before displaying graph, you can sort as 'asc' or 'desc' position: 'bottom', // position of your bars, can be 'bottom' or 'top'. 'top' doesn't work for multi type prefix: '', // text that will be shown before every label postfix: '', // text that will be shown after every label animate: true, // if you don't need animated appearance change to false speed: 2, // speed of animation in seconds legendWidth: 100, // width of your legend box legend: false, // if you want legend change to true legends: false, // array for legend. for simple graph type legend will be extracted from labels if you don't set this type: false, // for multi array data default graph type is stacked, you can change to 'multi' for multi bar type showValues: true, // you can use this for multi and stacked type and it will show values of every bar part showValuesColor: '#fff' // color of font for values
This graph will work without any additional CSS, but it can easily be styled via CSS. I was paying attention that you will have enough selectors to achieve anything you want with CSS. If you create something cool it will be nice if you share that with all of us.
Changelog
1.1
* Compatibility with jQuery 1.4.2+

bar chart is coming when you do print from webpage (Ctrl+P)
Hi Ivan, i like the chart almost 100% of what i need, i have question regarding the layout.. How can i position the label on top of the chart, and add a background color in each bar (like a last color that will reach the top regardless of the input) Thank you very much.
-Charles
I am unable to get the bar chart, my code is
var arrayOfDataMulti = new Array(
[[14,44,26],’2007′],
[[18,38,38],’2008′],
[[24,32,57],’2009′]
);
$(‘#exampleMulti’).jqBarGraph({
data: arrayOfDataMulti,
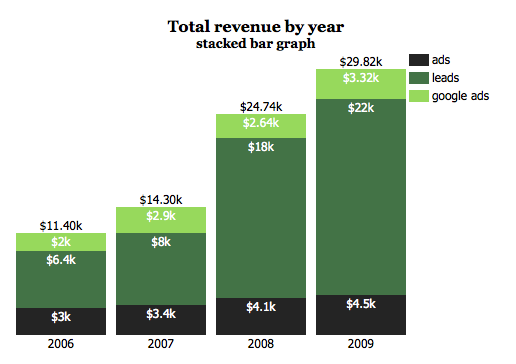
colors: [‘#242424′,’#437346′,’#97D95C’] ,
legends: [‘ads’,’leads’,’google ads’],
legend: true
});
hi
Hi,
THis is cool plugin than anyother.
but, I’m not able to plot the graph for negative values. for negative values column doesnt show up. Can you please help.
Thanks
Hi there,
is it posible to change the speed of a single bar in the diagramm, so that it is shown constantly, while the others are growing?
Thanks if anyone can help me!
hi
I just implemented this in my web application but color is not visible.
Can you help me out from this.
Thanks