Coin Slider 4 WP will show your featured posts as image slider and rotate them using unique effects provided by jQuery’s Coin Slider.

Implementation is very easy, after you download and activate this plugin, just paste one line of code in your template and Coin Slider 4 WP is ready to use.
Follow next steps to set this plugin:
1. Upload coin-slider-4-wp folder to the `/wp-content/plugins/` directory
2. Activate the plugin through the ‘Plugins’ menu in WordPress
3. Put <?php include (ABSPATH . ‘/wp-content/plugins/coin-slider-4-wp/coinslider.php’); ?> in your template
4. For each post that you want to be featured you must have custom field (csImage by default) with full url to image and optionaly field (csText by default) with text for title bar.
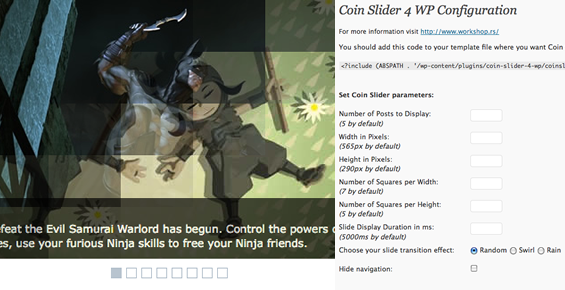
On options page you can change default parameters:
Width: in pixels, 565 by default
Height: in pixels, 290 by default
Number of Squares per Width: Coin Slider use square based animations. 7 by default
Number of Squares per Height: 5 by default
Be careful, if you set large number of squares animation may not be smooth
Slide Display Duration: in miliseconds, 5000 by default
Slide Transition Effects: there are three types: random, swirl and rain. All of those effect you can see here
Hide Navigation: check this if you don’t need prev/next buttons and navigation squares below slider
Image field: set custom field for image that should be used in gallery. By default you can use csImage field, but if you want you can change that. This is useful if you already use some gallery plugin and you want to change to Coin Slider 4 WP
Text Field: this field is optional. Content for this field will be displayed in gallery title bar bellow title. By default name of this field is csText but you can change if you want to use some other field
If you prefer Joomla instead WordPress you should try Coin Slider for Joomla created by Daniel Pardons.
nice plug-in!
do you have any idea how to link the Page (not post)?
haven’t tryed it yet myself but you might have some luck using a redirect plugin to achive that effect.
I’m trying to get the slides to link to the appropriate pages, and not just to the image itself. How can I set the link URL for the slide images?
Or even to know how to link to an external page like this demo one shows
http://workshop.rs/projects/coin-slider/
Firstly, i love the pluggin, it works and its great.
BUT – I want to know if there is a code i can add / change that allows me to add images and link to PAGES instead of POSTS.
The website is more of a static page website rather then a blogging website.
any help would be appreciated
thanks
chris.
I finally found a solution. I post it here in case someone has the same problem.
In coinslide.php file, you have to change the query_posts() function into the following:
query_posts(‘meta_key=csImage&nopaging=true’);
I noticed that the extension does not show last year’s posts. There’s obviously something wrong with the posts query but I don’t know what that is. Is there anything I could do to fix this? Please, help
I have the same problem with Wong. Only past 2 months posts are displayed in slideshow. What’s the matter with this plugin?
I had a problem with CoinSlider and WP 3.2.1, the images were all displayed one below the other and the slide show never started. The fix, for me, was to go into the plugin, and edit coinslider.php, and change
$(“#coin-slider”).coinslider({
to
jQuery(“#coin-slider”).coinslider({
I have the same problem of Nicolas, nothing appear in my site and I have WP 3.2.1 too.
Hi!
I got an issue with WordPress 3.2.1 and your plugin.
I’ve done steps 1, 2 and 3. Step 4, I give an url for the custom field “csImage by default” and “csImage”, but nothing appear.
I got the same issue with csTex, there is nothing on my home page.
Any ideas ?
Thanks in advance!
Hello 🙂
Great plugin! Just one question, is it possible to have the slide linked to another post/page than the one used to create it?
when I upload an image smaller than those shown on the slide, this is repeated.
help please
is the first image
http://www.jobtravel.cl/
Love the plugin, but since it’s called Coin SLIDER, could you add some more straight forward transitions like sliding or fading? I don’t really prefer the tiled transitions (reminds me too much of PowerPoint presentations).
You say — 3. Put in your template.
My question is, (as a newbie)What template? I wnat theis featured on the home page only.
Thank you!
The plugin does not work for me. The images are listed below each other
thanks admın very nıcee
Hello.
I’ve just finished modifying your script, because it had some issues with the latest version of WP.
I’ve managed to pickup the original post thumbnails instead of using custom tags. Also being able to choose from a distinctive category instead of all posts. And with some tweaks here and there.
If you’d like, i can send you the modified version so you can create a proper options panel, because i don’t know how to make them yet.
Greetings from Chile.
Silla!
Hi
Is it possible to insert the slider into two different parts of your homepage, and show different content, i got it on my mainpage, but i would like a smaller one showing different content in the right sidebar.
thanks
Pozdrav! Koristim ovaj tvoj plugin za sajt i sljaka ekstra!
Imam problem kada zelim da ucitam Prototype.js za Lightbox galeriju. Jednostavno slider vise ne radi kad ucitam skriptu.
Ima neko resenje?
Hvala mnogo!
Hi. This plugin is perfect for what I need. However, one question, does it only work have posts? I’m trying to feature some page content but can’t seem to get it to work.
Many thanks