Coin Slider 4 WP will show your featured posts as image slider and rotate them using unique effects provided by jQuery’s Coin Slider.

Implementation is very easy, after you download and activate this plugin, just paste one line of code in your template and Coin Slider 4 WP is ready to use.
Follow next steps to set this plugin:
1. Upload coin-slider-4-wp folder to the `/wp-content/plugins/` directory
2. Activate the plugin through the ‘Plugins’ menu in WordPress
3. Put <?php include (ABSPATH . ‘/wp-content/plugins/coin-slider-4-wp/coinslider.php’); ?> in your template
4. For each post that you want to be featured you must have custom field (csImage by default) with full url to image and optionaly field (csText by default) with text for title bar.
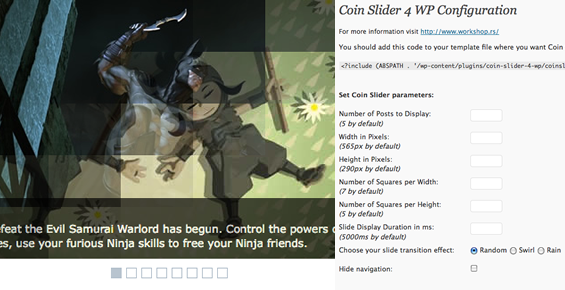
On options page you can change default parameters:
Width: in pixels, 565 by default
Height: in pixels, 290 by default
Number of Squares per Width: Coin Slider use square based animations. 7 by default
Number of Squares per Height: 5 by default
Be careful, if you set large number of squares animation may not be smooth
Slide Display Duration: in miliseconds, 5000 by default
Slide Transition Effects: there are three types: random, swirl and rain. All of those effect you can see here
Hide Navigation: check this if you don’t need prev/next buttons and navigation squares below slider
Image field: set custom field for image that should be used in gallery. By default you can use csImage field, but if you want you can change that. This is useful if you already use some gallery plugin and you want to change to Coin Slider 4 WP
Text Field: this field is optional. Content for this field will be displayed in gallery title bar bellow title. By default name of this field is csText but you can change if you want to use some other field
If you prefer Joomla instead WordPress you should try Coin Slider for Joomla created by Daniel Pardons.
I really like that script. i m using this slider for my client webpage. (http://www.createwhiz.com/demo/) but just want to know that is that possible to add fade effect ..?
Got it installed ok, and it appears to be in place. But I have no ‘options’ menu where I can change settings. I’m also not familiar with custom fields. So unless I’m missing something this plugin requires too much research to do what I want, meaning that even if I spend the time to figure it out no one else on the site will be able to tweak it.
hvala ti puno! Veliki pozdrav!
Easy way to create a gallery with wordpress.Thank so much!.
Really cool plugin 🙂
Nice slide, i love it, thanks !
Hello,
I am using a wordpress plug in for coin slider and I am not sure where I need to copy and paste the code in to which template. There are so many. Can you tell me specifically which template please? I already tried to paste it in to the main index.php file and it didn’t work.
Thank you,
Sandra
Thank you for this plugin
Is there any way to add an alt tag to the images in the slider? I noticed some of my competition does this but coin slider looks way better 🙂
One other thing to point out is that an online business administration diploma is designed for people to be able to efficiently proceed to bachelors degree courses. The Ninety credit diploma meets the other bachelor diploma requirements when you earn your associate of arts in BA online, you should have access to the most up-to-date technologies in this particular field. Some reasons why students need to get their associate degree in business is because they are interested in this area and want to obtain the general training necessary previous to jumping right into a bachelor diploma program. Thanks for the tips you actually provide as part of your blog.
I’m depressingly retarded at following any sort of web tutorials unless they’re ridiculously specific… if someone could help me out please:
‘3. Put in your template’
What exactly is the ‘template’? I only want to use this plugin on one of my pages.
4. For each post that you want to be featured you must have custom field (csImage by default) with full url to image and optionaly field (csText by default) with text for title bar.’
I obviously haven’t got to this part yet but I don’t really follow it either.
Any help would be much appreciated
Hi there. thanks for the awesomeness, but I am having some trouble trying to link images in the slider. I would like to feature an image on the slider, and a user be able to “click” that image, and they are taken to the corresponding product page. I am us WP eCommerce.
Thanks!
Coin Slide 4 for WordPress Question:
Does anyone know how the order of images is determined? It is based on the associated Post date, or something else?
Thanks!
Hello Low ! I’m not english too ! For the pictures, you have first to go to the configuration page and see the “Image Field”. There, you can put, for example, the name “Picture”
You don’t have to create any folder for the pictures. You just have to put the URL of the picture you want to use directly in your post in the custom field section (with the name “Picture” in our example).
And that’s it !
hello.here is a boy from china.i dont really know how to Use the plugin.sorry for my poor english.i just want to konw where should the pictures on coin slider for wp be ? need a new Folder to save the pictures ? please reply to me.thank you! have a good day~