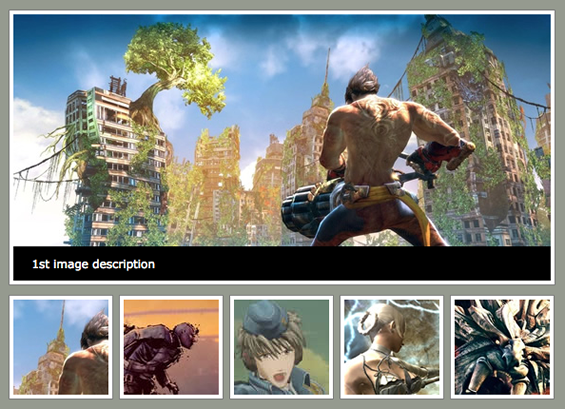
Few days ago friend asked me to build image gallery with thumbnails for her web page. Request was pretty simple, she wanted large image and few thumbnails bellow that. Also, large image should have bar with description. When user click on thumb large image and description should change.

My idea was to use alt tag of thumb image for large image description. I already did that for jqFancyTransitions. Also, I was impatient to use jQuery’s delegate method in real life. So this is my image gallery with thumbs and description in 4 lines of jQuery.
First prepare images for gallery, large images and thumbs. We need some naming convention so let’s naming large images with suffix _large and their thumbs with suffix _thumbs. For every image we will have pair, image_xx_large.jpg and image_xx_thumb.jpg. In this example all large images will be 565x280px and thumbs will be 100x100px.
Next thing is to include jQuery in head of your document:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
After that we need layout to hold one large image and all thumbs. We need one panel with large image and description bar. Also, we need holder for thumbnails.
<div id="gallery">
<div id="panel">
<img id="largeImage" src="images/image_01_large.jpg" />
<div id="description">First image description</div>
</div>
<div id="thumbs">
<img src="images/image_01_thumb.jpg" alt="1st image description" />
<img src="images/image_02_thumb.jpg" alt="2nd image description" />
<img src="images/image_03_thumb.jpg" alt="3rd image description" />
<img src="images/image_04_thumb.jpg" alt="4th image description" />
<img src="images/image_05_thumb.jpg" alt="5th image description" />
</div>
</div>
We should add some style to our gallery:
#thumbs { padding-top: 10px; overflow: hidden; }
#thumbs img, #largeImage {
border: 1px solid gray;
padding: 4px;
background-color: white;
cursor: pointer;
}
#thumbs img {
float: left;
margin-right: 6px;
}
#description {
background: black;
color: white;
position: absolute;
bottom: 0;
padding: 10px 20px;
width: 525px;
margin: 5px;
}
#panel {
position: relative;
}
Now, when we have layout and CSS prepared we should add functionality to our image gallery. When user click on thumb, large image should be changed as well as description. We will replace ‘thumb’ to ‘large’ in src attribute of largeImage and use alt attribute of thumb for description. That can be achieved with following jQuery code:
$('#thumbs img').click(function(){
$('#largeImage').attr('src',$(this).attr('src').replace('thumb','large'));
$('#description').html($(this).attr('alt'));
});
And that’s it, you have fully functional image gallery for your site.
The better way for this is to use delegate method of jQuery. With delegate you’ll be able to dynamically load thumbs and use them without bind event listeners for new thumbs.
$('#thumbs').delegate('img','click', function(){
$('#largeImage').attr('src',$(this).attr('src').replace('thumb','large'));
$('#description').html($(this).attr('alt'));
});
Delegate method is added in jQuery 1.4.2. Check more about delegate().
Hi,
Great work. Is there a way to eliminate description/captions from appearing over the sliding images?
Thanks.
thanks man, that really easy to follow
Thanks for showing me, a “beginner”, there is much more in it! Keep making things easy and captivating and there will certainly be many many more people just like me knocking on this door.
How to show a spinner/loading GIF image while the image loads? This gives a feedback to the users that something is happening.
You can try to add loading gif as background of #panel
This is great! Nice work!
Sally, I had a similar problem, I wasn’t escaping the dollar signs in the script section on my perl website. I recommend making an html page of this that works and then view the source on the non working one and the working html one and compare the two. You can see then where stuff is not being escaped properly(or other problems). Anyway thanks for this, looks and works great!
Hi, I have implemented this on my site, but when I click on the thumbnails they don’t change the large image. Am I missing something?
I am using BigCommerce and wondering if I put the jquery in the wrong spot.
Many thanks!
-Sally
Love it! Simply love it! Easy to implement and use! You are a Jquery god =)
Very nice. I’m just learning jQuery and JS and this not only teaches me a lot, its just what I need for my first site.
Thanks!!!
Hi, I would like to open the thickbox by cklicking on the large image. how can I reach this?
Hi I am not sure how to use this plus but I have download the wp plugin but unsure how to implement this to show on up on the front page.
Awesome, really clean!
Agree, this a neat little chunk of code. I can definitely build up on that!
THIS is the kind of stuff i like. Some image galleries out there that do almost the exact same thing are 10+ KB in size, WHEN THEY DON’T NEED TO BE. do more stuff like this, i love it.
This is cool. Thanks man