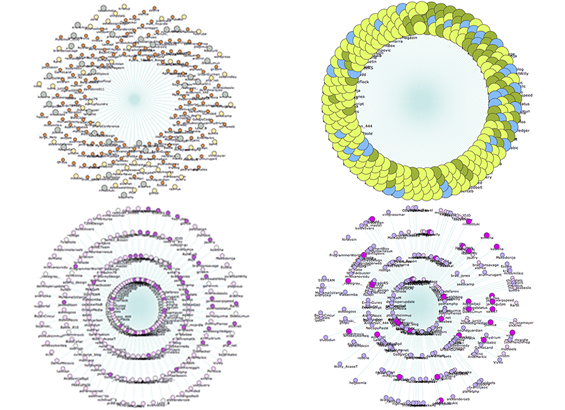
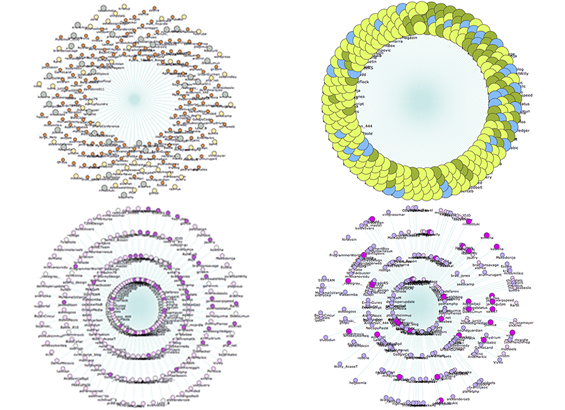
I always find it interesting to see who from people that I’m following on Twitter follows me back and also to see how those people are related with each others. I was looking the best way to present that visually and presenting connections as dots and put those dots in rings sounds like a good solution to me.

Main idea was to create this to work on client side only. Using AJAX for getting the data, localStorage to store them and SVG for visual presentation. So, this will work only in ‘modern browsers’, such as Chrome 10, Firefox 4 or IE9.
First I had to pull followers and following data for desired Twitter account. Since that Twitter API returns 100 results per request I had to create recursive function to gather all the data. Twitter API allows only 150 request per hour, so if you have more than 15000 followers and following accounts in total, you’ll exceed that limit, but that number of dots and rings will be hardly presented nicely either way.
Also, because of Twitter API limitation I decided not trying to check how my connections are connected between each other. However, that’s really interesting for me and I’m sure I’ll do that in future.
After getting all responses I check how I’m connected with each account. Each account is marked as follower, following or friend (people who follow me and I follow them). Now I got one object and stored that object in browsers’ localStorage. Again, if you have large number of followers and following account there will be a problem since that localStorage limit, for most browsers, is 5MB.
Final step was to create visual part and I choose SVG to do that. Basically, I used simple math to create rings of Twitter accounts. There is no specific rule in which order accounts will be shown. I just place them as dots with different settings (color, radius) for each type of account. I could not resist to add some animation even though it is not really smooth in some cases. You can hover each dot to see more details and clicking will redirect you to Twitter user account.
That part should be upgraded with different rules how to decide which account will be in which ring. Maybe by popularity or some other criteria. Feel free to share your suggestions with me or try to upgrade code by yourself, it can be found on GitHub.