Coin Slider 4 WP will show your featured posts as image slider and rotate them using unique effects provided by jQuery’s Coin Slider.

Implementation is very easy, after you download and activate this plugin, just paste one line of code in your template and Coin Slider 4 WP is ready to use.
Follow next steps to set this plugin:
1. Upload coin-slider-4-wp folder to the `/wp-content/plugins/` directory
2. Activate the plugin through the ‘Plugins’ menu in WordPress
3. Put <?php include (ABSPATH . ‘/wp-content/plugins/coin-slider-4-wp/coinslider.php’); ?> in your template
4. For each post that you want to be featured you must have custom field (csImage by default) with full url to image and optionaly field (csText by default) with text for title bar.
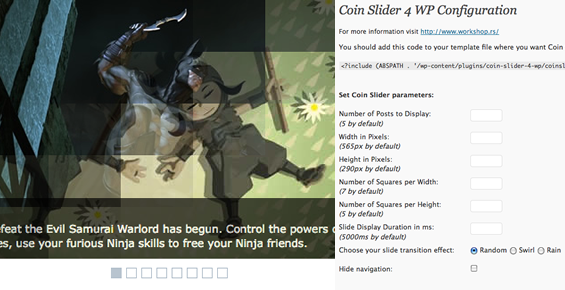
On options page you can change default parameters:
Width: in pixels, 565 by default
Height: in pixels, 290 by default
Number of Squares per Width: Coin Slider use square based animations. 7 by default
Number of Squares per Height: 5 by default
Be careful, if you set large number of squares animation may not be smooth
Slide Display Duration: in miliseconds, 5000 by default
Slide Transition Effects: there are three types: random, swirl and rain. All of those effect you can see here
Hide Navigation: check this if you don’t need prev/next buttons and navigation squares below slider
Image field: set custom field for image that should be used in gallery. By default you can use csImage field, but if you want you can change that. This is useful if you already use some gallery plugin and you want to change to Coin Slider 4 WP
Text Field: this field is optional. Content for this field will be displayed in gallery title bar bellow title. By default name of this field is csText but you can change if you want to use some other field
If you prefer Joomla instead WordPress you should try Coin Slider for Joomla created by Daniel Pardons.
Sweet plugin! Does it support Pages as well as Posts?
nice plugin, but i have moved the increment $i++; (coinslider.php line 34) for inside the if, because not find old post in my case.
sorry my english.
compatible with wordpress 3.3, this slider plugin works on my site.
Hellow everybody
I want to add the date and the category to the cs-title
how can I do this?
I would love to know!
[Resolved] I did the following changes in coinsslider.php:
$args = array(
‘post_type’ => ‘page’,
‘post__in’ => array(53,47,65)
);
query_posts($args);
/*query_posts(‘category_name=’.get_option(‘cs-category’).’&showposts=50′);*/
Nice Plugin, thanks.
“4. For each post that you want to be featured you must …”
How can I use for each page? I really need it.
Tnx a lot.
//
i have my favorite free wordpress slider, easing slider. 🙂
Scyfox,
I’m trying to do the same, thumbnails and excepts rather than custom fields, but I blew up the plug-in by changing two variables. Help!