Few days ago friend asked me to build image gallery with thumbnails for her web page. Request was pretty simple, she wanted large image and few thumbnails bellow that. Also, large image should have bar with description. When user click on thumb large image and description should change.

My idea was to use alt tag of thumb image for large image description. I already did that for jqFancyTransitions. Also, I was impatient to use jQuery’s delegate method in real life. So this is my image gallery with thumbs and description in 4 lines of jQuery.
First prepare images for gallery, large images and thumbs. We need some naming convention so let’s naming large images with suffix _large and their thumbs with suffix _thumbs. For every image we will have pair, image_xx_large.jpg and image_xx_thumb.jpg. In this example all large images will be 565x280px and thumbs will be 100x100px.
Next thing is to include jQuery in head of your document:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
After that we need layout to hold one large image and all thumbs. We need one panel with large image and description bar. Also, we need holder for thumbnails.
<div id="gallery">
<div id="panel">
<img id="largeImage" src="images/image_01_large.jpg" />
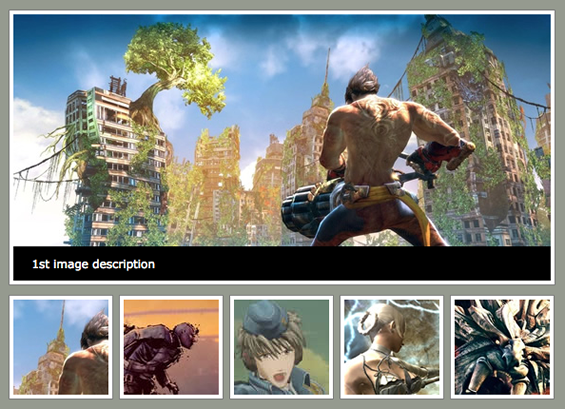
<div id="description">First image description</div>
</div>
<div id="thumbs">
<img src="images/image_01_thumb.jpg" alt="1st image description" />
<img src="images/image_02_thumb.jpg" alt="2nd image description" />
<img src="images/image_03_thumb.jpg" alt="3rd image description" />
<img src="images/image_04_thumb.jpg" alt="4th image description" />
<img src="images/image_05_thumb.jpg" alt="5th image description" />
</div>
</div>
We should add some style to our gallery:
#thumbs { padding-top: 10px; overflow: hidden; }
#thumbs img, #largeImage {
border: 1px solid gray;
padding: 4px;
background-color: white;
cursor: pointer;
}
#thumbs img {
float: left;
margin-right: 6px;
}
#description {
background: black;
color: white;
position: absolute;
bottom: 0;
padding: 10px 20px;
width: 525px;
margin: 5px;
}
#panel {
position: relative;
}
Now, when we have layout and CSS prepared we should add functionality to our image gallery. When user click on thumb, large image should be changed as well as description. We will replace ‘thumb’ to ‘large’ in src attribute of largeImage and use alt attribute of thumb for description. That can be achieved with following jQuery code:
$('#thumbs img').click(function(){
$('#largeImage').attr('src',$(this).attr('src').replace('thumb','large'));
$('#description').html($(this).attr('alt'));
});
And that’s it, you have fully functional image gallery for your site.
The better way for this is to use delegate method of jQuery. With delegate you’ll be able to dynamically load thumbs and use them without bind event listeners for new thumbs.
$('#thumbs').delegate('img','click', function(){
$('#largeImage').attr('src',$(this).attr('src').replace('thumb','large'));
$('#description').html($(this).attr('alt'));
});
Delegate method is added in jQuery 1.4.2. Check more about delegate().
This is really simple and useful for us as web developers. Thanks for this image gallery.
Rosendo from Eyewebmaster
I am trying to implement the above code in my HTML website . But i don’t know why its not functioning while showing the same layout as in the demo.
nevermind…. http://stackoverflow.com/questions/9848283/multiple-jquery-image-galleries-on-one-page
Love this!
Is there a way that I can run two slideshows on one page? I have a lot of slideshows that will need to play well together. Currently, when I try to use two, the second one will not work but the first one will. http://www.lakecommunicators.com/apex/test/publicrelations.php
Thank You
super great! simple, easy, elegant. Thanks so much. Helped me out!! A little confusing (new to coding and html writing) but got there in the end 🙂
Thanks for the simple code. How would you recommend automatically animating/progressing through the images?
Thanks for the script. Working beautifully.
How would i go about adding a previous and next button to this code?
I have modified the code because my image naming structure was different… my images are named 1, 2, 3.jpg, etc.. and my thumbs are named t1, t2, t3.jpg, etc.. so i altered my JS to this:
$(‘#large_image’).attr(‘src’,$(this).attr(‘src’).replace(‘t’,”));
Any help would be most welcome
This saved me a lot of hassle, thanks for the script!
Cheers,
Chris
I am trying to create on the same website a news scroll ticker pulling news from our db website and the same time including a slider that pulls pics from another website. Bottom line is that the news ticker uses jQuery 1.4.2 and the slider user jQuery 1.7.1 and they are conflicting, What should I do?
How to make auto slide?
I was trying this in wordpress and it doesn’t work well. I have a lightbox plugin that automatically has all the image open up separately. Any ideas?
Now say I wanted to have two more thumbnails, but didn’t want to extend the width of the plugin. How could I scroll through through to the other thumbnails with this plugin?
Awesome! Thanks for sharing!