Few days ago friend asked me to build image gallery with thumbnails for her web page. Request was pretty simple, she wanted large image and few thumbnails bellow that. Also, large image should have bar with description. When user click on thumb large image and description should change.

My idea was to use alt tag of thumb image for large image description. I already did that for jqFancyTransitions. Also, I was impatient to use jQuery’s delegate method in real life. So this is my image gallery with thumbs and description in 4 lines of jQuery.
First prepare images for gallery, large images and thumbs. We need some naming convention so let’s naming large images with suffix _large and their thumbs with suffix _thumbs. For every image we will have pair, image_xx_large.jpg and image_xx_thumb.jpg. In this example all large images will be 565x280px and thumbs will be 100x100px.
Next thing is to include jQuery in head of your document:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
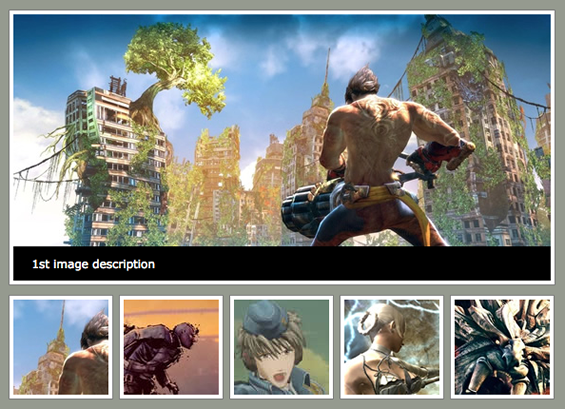
After that we need layout to hold one large image and all thumbs. We need one panel with large image and description bar. Also, we need holder for thumbnails.
<div id="gallery">
<div id="panel">
<img id="largeImage" src="images/image_01_large.jpg" />
<div id="description">First image description</div>
</div>
<div id="thumbs">
<img src="images/image_01_thumb.jpg" alt="1st image description" />
<img src="images/image_02_thumb.jpg" alt="2nd image description" />
<img src="images/image_03_thumb.jpg" alt="3rd image description" />
<img src="images/image_04_thumb.jpg" alt="4th image description" />
<img src="images/image_05_thumb.jpg" alt="5th image description" />
</div>
</div>
We should add some style to our gallery:
#thumbs { padding-top: 10px; overflow: hidden; }
#thumbs img, #largeImage {
border: 1px solid gray;
padding: 4px;
background-color: white;
cursor: pointer;
}
#thumbs img {
float: left;
margin-right: 6px;
}
#description {
background: black;
color: white;
position: absolute;
bottom: 0;
padding: 10px 20px;
width: 525px;
margin: 5px;
}
#panel {
position: relative;
}
Now, when we have layout and CSS prepared we should add functionality to our image gallery. When user click on thumb, large image should be changed as well as description. We will replace ‘thumb’ to ‘large’ in src attribute of largeImage and use alt attribute of thumb for description. That can be achieved with following jQuery code:
$('#thumbs img').click(function(){
$('#largeImage').attr('src',$(this).attr('src').replace('thumb','large'));
$('#description').html($(this).attr('alt'));
});
And that’s it, you have fully functional image gallery for your site.
The better way for this is to use delegate method of jQuery. With delegate you’ll be able to dynamically load thumbs and use them without bind event listeners for new thumbs.
$('#thumbs').delegate('img','click', function(){
$('#largeImage').attr('src',$(this).attr('src').replace('thumb','large'));
$('#description').html($(this).attr('alt'));
});
Delegate method is added in jQuery 1.4.2. Check more about delegate().
היי הידעתם? ריהוט משרדי הינו כולל דלפק קבלה וכסא מנהלים וכסא מנהלים
Hi,
This is a great image gallery. I just have one question. Where do you insert all of the large images? I see the location for 1 large image and the thumbnails. I am still learning…
Thanks
Josh
Hi, sorry to be offtopic, but from which game are these immages from? Especially the first image. I would love to play this game.
similar idea, with 1 line, and faster , with no need for jquery:
function changeImg(t) {
document.getElementById(“largeImage”).src = t.src.substr(1);
}
#thumbs { padding-top: 10px; overflow: hidden; }
#thumbs img, #largeImage { border: 1px solid gray; padding: 4px; background-color: white; cursor: pointer; }
#thumbs img { float: left; margin-right: 6px; }
#panel { position: relative; }
This is an awesome script…nice and easy also. Thanks so much for sharing. Cheers!
Is there a way to include a simple forward and back navigation? If so would it be a bother if I could gt it? 🙂 completely awesome gallery, keep up the amazing work 😀
when i make two of this gallery, the second not works. all pictures there. But no linked!
Can anybody help
Great easy solution. I was looking for this exact functionality. Thank you