jqBarGraph is jQuery plugin that gives you freedom to easily display your data as graphs. There are three types of graphs: simple, multi and stacked. All you have to do is to pass your data to this plugin. This plugin is compatible and fully tested with Safari 2+, Internet Explorer 6+, Firefox 2+, Google Chrome 3+, Opera 9+.
Of course, there are a lot of settings to tune appearance of your graph, as are animation, color scheme, dimensions etc. Also, you can additionally change look and feel of graph via CSS.
You will need jQuery in order to make jqBarGraph working. First, you need to download jQuery and jqBarGraph plugin and include them on your page. Similar to this:
<script src="js/jquery.js" type="text/javascript"></script> <script src="js/jqBarGraph.js" type="text/javascript"></script>
Now, we need array of data from which we want to create graph. There is two type of data array for jqBarGraph. First is for simple bar graph type, and second is for multi and stacked bar type.
For simple bar graph type data for one bar should look like this: [value, label, color]. Label and color are optional. This is example for simple bar graph type:
arrayOfData = new Array(
[10.3,'Jan','#f3f3f3'],
[15.2,'Feb','#f4f4f4'],
[13.1,'Mar','#cccccc'],
[16.3,'Apr','#333333'],
[14.5,'May','#666666']
);
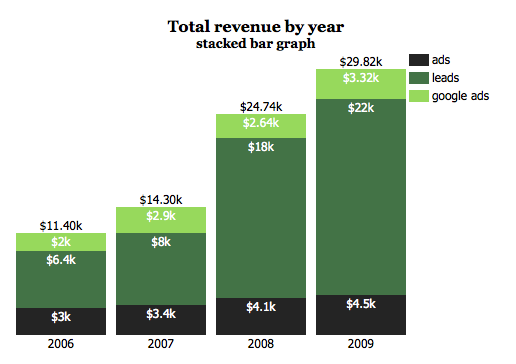
For multi and stacked type of graph you should send data in next format: [[value1, value2, value3, …, valueN], label]. It should look similar to this:
arrayOfData = new Array(
[[14,54,26],'2007'],
[[8,48,38],'2008'],
[[4,36,57],'2009']
);
After you set your data array you just need to say in which div you want graph to be created. All you have to do is:
$('#divForGraph').jqBarGraph({ data: arrayOfData });
The code above is enough to display your data as bar graph. But if you want to made your graph prettier you can achieve that with next set of parameters:
data: arrayOfData, // array of data for your graph title: false, // title of your graph, accept HTML barSpace: 10, // this is default space between bars in pixels width: 400, // default width of your graph height: 200, //default height of your graph color: '#000000', // if you don't send colors for your data this will be default bars color colors: false, // array of colors that will be used for your bars and legends lbl: '', // if there is no label in your array sort: false, // sort your data before displaying graph, you can sort as 'asc' or 'desc' position: 'bottom', // position of your bars, can be 'bottom' or 'top'. 'top' doesn't work for multi type prefix: '', // text that will be shown before every label postfix: '', // text that will be shown after every label animate: true, // if you don't need animated appearance change to false speed: 2, // speed of animation in seconds legendWidth: 100, // width of your legend box legend: false, // if you want legend change to true legends: false, // array for legend. for simple graph type legend will be extracted from labels if you don't set this type: false, // for multi array data default graph type is stacked, you can change to 'multi' for multi bar type showValues: true, // you can use this for multi and stacked type and it will show values of every bar part showValuesColor: '#fff' // color of font for values
This graph will work without any additional CSS, but it can easily be styled via CSS. I was paying attention that you will have enough selectors to achieve anything you want with CSS. If you create something cool it will be nice if you share that with all of us.
Changelog
1.1
* Compatibility with jQuery 1.4.2+

Dude, you seriously rock. This is the most inventive chart/graph jquery lib I’ve seen. Love the small footprint. Love the way it renders without all the canvas crap. I can have a gazillion bar charts on a single page with virtually no strain on load time.
I’m running this against multiple db queries and the results are highly impressive. Small, fast, light, colorful, informational, and impressive. Keep up the great work!!
Also no bars show if you don’t specify the colour or something. Maybe add a default value?
Hey, instead of using a generated placeholder to store both the title and the graph (which goes into the user defined div), could you switch it around so the title and graph both go into the user-defined div?
For example, when I do $(‘#graph1’).jqbargraph(blah); it would be nice to have the title and graph go under the #graph1 div.
I just had a lot of difficulty getting the graphs side by side because I had to anticipate the generated graph name (it changes according to the number of bars too! 🙁 ) In the end, I ended up making my own div and title to wrap around the graph div
I don’t know if I’m making sense, I’m pretty bad at explaining things. Thanks for the library, it’s really nice and helped me a lot!
solve it…do not know if it jeopardise everything but here goes
….return maxvalue;};maxMulti=function(ar)….
replace to
return 1;};maxMulti=function(ar)
hi i am having issue with 0 values. values such as [0,”18/7″] would have error in ie7 and ie8. Please do advise. Thanks for the great plugins. =))
HI
I’m new to jquery and i dont knw where shld the arrayOfData be implemented
I have commas in my values but they don’t show up. How do I go about adding commas to the data?
TIA
I love this script! Do you have an example where it reads the values from an external file such as xml or a spreadsheet?
asfas
Hello,
I have an issue with the graph – I really like it, and it’s much easier to use than others, but I’m getting an issue with multiple items on a STACKED graph, where the bottom area doesn’t show sometimes… It’s a site you have to login to, so when you can, please contact me and I’ll send you an image/a login/whatever you need. Thank you.
We are just having a redesign done of our website and have sent a link to our web developer about this. be interesting to see his thoughts
Excellent plugin! It looks great!
I have a question relating to your response about updating the data and redisplaying it. You mentioned that to do this you should clear the div with $(‘#divid’).html(”) (which is actually what I had tried before I started reading through the comments). This works great, except when you use a title for the graph. Instead of clearing the title and redisplaying it once, it just adds on the title to the end of the previous title each time you redisplay it. In my case, I’m displaying the graph when you click a button, and clearing it when you click the button again. Every second time I touch the button it adds another copy of the title. I’m using the following code:
$(“#progressbutton”).click(function(e) {
if($(“#progress”).is(“:visible”)) {
$(“#progress”).hide(‘fast’);
$(“#progressbutton”).text(‘Show more’);
$(‘#wordsgraph’).html(”);
} else {
$(“#progress”).show(‘fast’);
$(“#progressbutton”).text(‘Show less’);
$(‘#wordsgraph’).jqBarGraph({data: arrayOfData, color: ‘#00FFFF’, title: ‘Grade Frequencies’});
}
});
Is there something extra I need to do in order to clear the title?
Thanks!
Hi,
I am relatively new to jquery (I am using .Net MVC 3 Razor syntax to build my application) and I am stuck with a small requirement.
I have a dropdpwn with two string values (Conservative, Moderate) in it. Each string value is associated with its corresponding ‘Min’, ‘Max’ and ‘Avg’ values (dynamic values). Now I have to show a horizontal bar graph having x values as “a”, “b” and y values from 0% to 100%. Whenever I select a dropdown value, the graph should be updated in such a way that, it should color the area between ‘Min’ and ‘Max’ values on y-axis for the respective dropdown values and also display the Min(Eg; 10%) and Max(Eg; 50%) values on the top of it for the selected dropdown value.
Also, the corresponding ‘Avg’ value should be displayed as a pointer on the graph for the x values when a checkbox (below the dropdown)is checked.
Thanks!
jqBarGraph.js have an issue on line 170 at 2009/11/12 version,
fieldHeight = Math.round((totalHeightBar*value)/max);
script will error when max equal 0, .
should change to
fieldHeight = (max ==0)? 0: Math.round((totalHeightBar*value)/max);
Version 1.1 is compatible with jQuery 1.4.2+
Hi, I recently upgraded to JQuery 1.5.1 and this plugin immediately stopped working. I love this tool and it gets a great “Wow!” effect from my client. Any chance of an update?
Hi,
jqBarGraph is amazing. I’m having one problem though. I’m trying to duplicate it through a loop using $i = 0 and then adding and increment at the end but it doesn’t seem to display properly. All the bars are showing on top of each other.
Your help would be much appreciated.
jqBarGraph is OUTSTAAAANDING ! I really love it – amazing job. Is there any chance to get it working on 1.5 or 1.5.1 ?
@Helen
No, but it’s possible with mooBarGraph
@Cane
It’s probably some PHP output issue, you have to create JS array from PHP array
Awesome!, just what I was searching for. Thanks for sharing!
By the way: not working with jQuery 1.4.4. Switch to 1.3.2 solved the problem.
Hi there,
I’m loving your plugin (simple graph) and am attempting to embed it into a stats page which feeds from a php query. Ive attempted to insert variables into the array data then reference them to the php variables… but it just wont work. Can you help?
Thanks
This is a great plugin. Im creating a graph that needs negative values, is this possible?
Fast fix for jQuery 1.4.4 is to replace line 200 in jqBarGraph.js
$('#graphFieldBar'+unique).css({ 'display' : 'none', 'height' : 0 });
with
$('#graphFieldBar'+unique).css({ 'height' : 0 });
but I didn’t have a chance to check in all situations in all browsers.
Thanks for reporting me issue with latest jQuery, I’ll investigate : )
Please update so it works with latest jQuery. Latest compatible jQuery is 1.4.1. Thanks!