Coin Slider 4 WP will show your featured posts as image slider and rotate them using unique effects provided by jQuery’s Coin Slider.

Implementation is very easy, after you download and activate this plugin, just paste one line of code in your template and Coin Slider 4 WP is ready to use.
Follow next steps to set this plugin:
1. Upload coin-slider-4-wp folder to the `/wp-content/plugins/` directory
2. Activate the plugin through the ‘Plugins’ menu in WordPress
3. Put <?php include (ABSPATH . ‘/wp-content/plugins/coin-slider-4-wp/coinslider.php’); ?> in your template
4. For each post that you want to be featured you must have custom field (csImage by default) with full url to image and optionaly field (csText by default) with text for title bar.
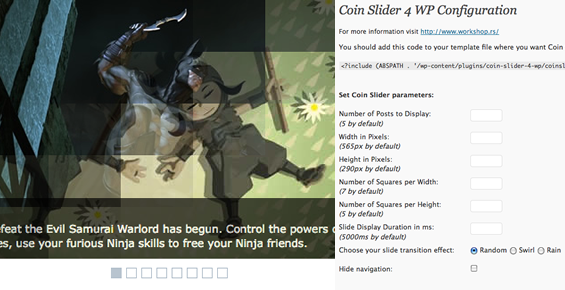
On options page you can change default parameters:
Width: in pixels, 565 by default
Height: in pixels, 290 by default
Number of Squares per Width: Coin Slider use square based animations. 7 by default
Number of Squares per Height: 5 by default
Be careful, if you set large number of squares animation may not be smooth
Slide Display Duration: in miliseconds, 5000 by default
Slide Transition Effects: there are three types: random, swirl and rain. All of those effect you can see here
Hide Navigation: check this if you don’t need prev/next buttons and navigation squares below slider
Image field: set custom field for image that should be used in gallery. By default you can use csImage field, but if you want you can change that. This is useful if you already use some gallery plugin and you want to change to Coin Slider 4 WP
Text Field: this field is optional. Content for this field will be displayed in gallery title bar bellow title. By default name of this field is csText but you can change if you want to use some other field
If you prefer Joomla instead WordPress you should try Coin Slider for Joomla created by Daniel Pardons.
I have the same question, how do you actually use this?
(also, without overstating, how come theres no slider for wordpress anywhere that works??!?! best ive managed to find was some ‘easing slider’ but apart from the fact that it doesnt have the settings i want, it fucking crashes & burns in ~5 minutes of running on the background, god i hate jQuery..)
I don’t understand how works. There is any tutorial?
Thank you for this wonderful plugin.
I have been using it in one of my wordpress blog and it really great experience for me. This is certainly a plugin that I will be recommend to all my friends.
Thanks again.
I agree with everyone; this plugin is great. I had a few issues with the jQuery conflict, but by removing it from the coinslider-content.php and from the directory everything came together.
This is one of the more aesthetically pleasing plugins (paid or free) I’ve seen so thank you for your work. Now…when can we expect to be able to incorporate more than one of these hot mommas in to our sites?
I’m a big huge noob and I have an issue : I want to replace my header with this slideshow, but I’m not pretty sure how to do that. I guess it is in the editor, in the “header” part, but how to change the picture for the slideshow ?
Hello!
thanks for this excelent plugin, I’ve been using it in various websites, but I have problems in the last one I am developing, the thing is the plugin is not doing the images transition, it just stay in the first one, I just did what UnderwoodNC to try but it didn’t work, any ideas? 😛 thanks in advance.
Missed Steve Sobol’s comment giving the same correction for #2. Somehow I didn’t notice the older comments button at all. Sorry about that.
I love this plugin, thank you for your hard work putting it together.
I was having an issue with it that I’ve since resolved and wanted to post the solution for anyone else having that problem.
Before, I had two instances of the jQuery library running on the site using the coin slider. The first was the latest jQuery library that WordPress loads, then the 1.4.2 version of the jQuery library which the coin slider plugin loads.
Before applying this update, you’ll want to be sure you’re loading jQuery via WordPress. Open your header.php file in your theme and look for a line of php code that reads:
wp_enqueue_script(‘jquery’);
If this line or something equivalent isn’t already in your header.php, you’ll want to add it just above the call to wp_head().
Once that’s done, you can update the plugin to use WordPress’s jQuery library. Here are the two simple changes to make:
1) Open coinslider-content.php and delete this (line 42):
<script type=”text/javascript” src=””.$path.”scripts/jquery-1.4.2.min.js”></script>
2) Open coinslider.php and change the following (line 52):
$(“#coin-slider”).coinslider({
to this:
jQuery(“#coin-slider”).coinslider({
And that’s it! Enjoy =)
Hi,
Thanks for a great plugin, it’s look and feel is awesome!
Although I have one problem, when I set it up to show 3 posts in the slider and click on the image to go to that specific post it loads all three posts on the same page. Is there a simple solution to this problem?
Thanks!
Br,
Niklas
thnx its great
but win i but a wp Socializer
the slider get to many point
could u help me with that???
Is there consideration of giving option to set each slide to have a specific url to go to on click?