You can see abstract triangles art everywhere these days. They are on banners, wallpapers, decorative pillows, fliers, tattoos, book covers… Just put a bunch of triangles and some colors and it will look great.
To create this abstract art we need functions for two things: dots and colors.
First, we need function to create dots which will be used for creating triangles. Easiest way is to create some dots by random. We gonna need width and height of canvas and number of dots and we can create array of random dots that will fit on canvas.
var width = 800;
var height = 600;
var no = 10;
var dots = [];
for (var i = 0; i < no; i++) {
dots.push([Math.random() * width, Math.random() * height]);
}
After creating dots we’ll use Delaunay algorithm to connect dots to triangles. From wikipedia:
In mathematics and computational geometry, a Delaunay triangulation for a set P of points in a plane is a triangulation DT(P) such that no point in P is inside the circumcircle of any triangle in DT(P). Delaunay triangulations maximize the minimum angle of all the angles of the triangles in the triangulation; they tend to avoid skinny triangles. The triangulation is named after Boris Delaunay for his work on this topic from 1934.
There is a nice JavaScript implementation for that done by ironwallaby. That module and algorithm are core of what we gonna do, everything else is just a makeup.
var triangles = Delaunay.triangulate(dots);
Ok, we have array of triangles. Format is a little bit strange, it’s a array where groups of three elements in order presents dots of one triangle, but that’s not a big deal. We’ll use canvas to draw triangles, so you’ll need canvas element in your html file, something like this:
<canvas id="triglici"></canvas>
Function for drawing triangles is pretty simple:
var canvas = document.getElementById('triglici');
canvas.width = width;
canvas.height = height;
var ctx = canvas.getContext('2d');
for (var i = 0; i < triangles.length; i += 3) {
ctx.beginPath();
ctx.moveTo(dots[triangles[i]][0], dots[triangles[i]][1]);
ctx.lineTo(dots[triangles[i + 1]][0], dots[triangles[i + 1]][1]);
ctx.lineTo(dots[triangles[i + 2]][0], dots[triangles[i + 2]][1]);
ctx.closePath();
ctx.fillStyle = '#fff';
ctx.lineWidth = 0.5;
ctx.strokeStyle = '#000';
ctx.stroke();
ctx.fill();
}
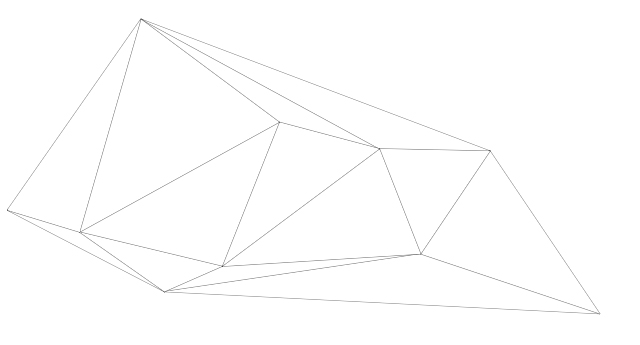
You can play with lineWidth and strokeStyle but end results should be similar to this:
That looks nice, but it will look better if we add some color. We’ll use random color for each triangle. Same function as before with small changes will make your triangles colorful.
for (var i = 0; i < triangles.length; i += 3) {
ctx.beginPath();
ctx.moveTo(dots[triangles[i]][0], dots[triangles[i]][1]);
ctx.lineTo(dots[triangles[i + 1]][0], dots[triangles[i + 1]][1]);
ctx.lineTo(dots[triangles[i + 2]][0], dots[triangles[i + 2]][1]);
var color = 'rgba(' + parseInt(Math.random() * 255) + ',' + parseInt(Math.random() * 255) + ',' + parseInt(Math.random() * 255) + ', 1)';
ctx.closePath();
ctx.fillStyle = color;
ctx.lineWidth = 0.5;
ctx.strokeStyle = color;
ctx.stroke();
ctx.fill();
}
Result will vary, but it should be something similar to this:
All you have to do now is to play with algorithms for creating dots and colors. You can see some of my experiments on hackaday.io
Also, you can get code from this post here or play online with this tool.



How do you control the size of the triangles? They seem random and uneven. Is there a way to make them relatively similar in size?