Recently I wrote article how to create image gallery with description in 4 lines of jQuery code. Now, I will do the same thing with two other popular JavaScript frameworks, MooTools and Dojo.
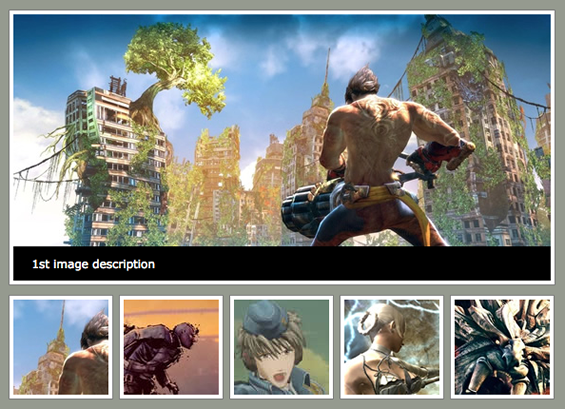
Task is the same. One large image, description bar, few thumbs bellow, large image and description should change when thumb is clicked. Same rules, HTML and CSS code as here will be used.
Dojo code
dojo.query('#thumbs img').onclick( function(e){
dojo.attr('largeImage','src',dojo.attr(this,'src').replace('thumb','large'));
dojo.attr('description','innerHTML',dojo.attr(this,'alt'));
});
MooTools code
$('thumbs').getElements('img').addEvent('click', function(event){
$('largeImage').set('src' , this.get('src').replace('thumb','large'));
$('description').set('html',$(this).get('alt'));
});
and again, just for comparation:
jQuery code
$('#thumbs img').click(function(){
$('#largeImage').attr('src',$(this).attr('src').replace('thumb','large'));
$('#description').html($(this).attr('alt'));
});
As you see approach is the same, only difference is in syntax, and if you are familiar with one JavaScript framework, you don’t need much effort to switch on another. But, if you learn JavaScript you will be able do use full power of those frameworks. So, don’t be lazy and start now.

Good Job .. could u please let me know that is possible to make this gallery responsive. downloaded the script.
How do you preload the images?
Thank you so very much for taking the time to share…very useful, indeed!
How to add lightbox with this gallery …?
it seems to be nice
two words great, bravo!
Nice plugin, 🙂
I have to admit.
Nice job 🙂